Оптимизация сайта под различные броузеры. Взгляд на проблему в 2009 году.
|
|
|
Как изветсно, язык HTML, и определятся как текст в формате ASCII со вставкой специальных разметочных кодов (тегов). И когда броузер отображает страничку, то он находит эти коды и выполняет соответствующие им действия (например, встречая тэг <b> начинает вывод последующего текста полужирным шрифтом, а встречая </b> - прекращает это делать). Полный набор таких тэгов называется спецификацией и поддерживается WWW-"консорциумом", в который входят все основные компании, разрабатывающие программное обеспечение для Internet. Полная последняя спецификация находиться
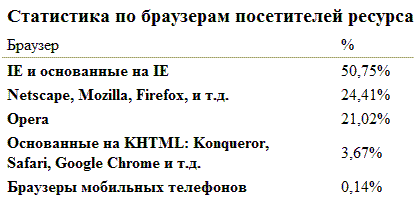
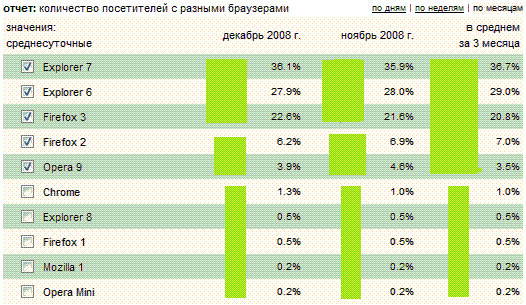
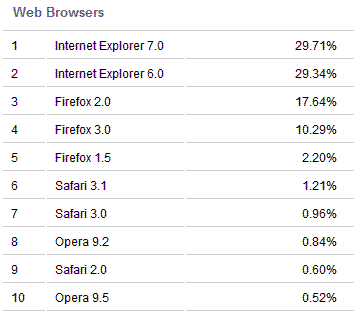
Изначально HTML позиционировался как язык логической разметки текста, независимый от устройства вывода (не обязательно от браузера, это может быть и звуковая карта или какой-нибудь другое специальное устройство). Тэги воспринимались как указание к выделению части текста некоторым образом. Отсюда в языке имеется множество логических тэгов типа <strong>, <em>, <abbr> и другие, к сожалению, редко применяющихся. Но получилось так, что язык HTML, превратился в язык описания страниц на экране компьютера. Немного свежей статистики...В настоящий момент имеются следующая картина использования различных "типов" браузеров (в большинстве статистика собрана в конце 2008 года):  Статистика от Mail.ru одного популярного сайта  Статистика от LiveInternet.ru одного популярного сайта (IExplorer - 64%, Firefox - 29,5%, Opera - 4%). Вы спросите, почему у статистики от Маил.ру "процент" использования Opera очень высок? Скорее всего это связано с различными структурами "счётчиков" и в "Опере" счётчик от LiveInternet может неправильно читаться. Вот наглядный пример несоответствия браузеров. Цифра от статистики Маил.ру, больше соответствует правильной.  Статистика использования браузеров в российской части интернета, основанная на результатах работы одного из зеркал баннерной системы tx3. (Отчет за 7 декабря 2008).  Зарубежная статистика браузеров, сразу заметно что Opera довольно распространен в России, в общей статистике он "вылетает". (IExplorer - 62%, Firefox - 28,7%, Opera - 1.14%). Статистика от апреля 2008 года.  Таже зарубежная статистика браузеров, но "новее", от декабря 2008. (IExplorer - 59%, Firefox - 30,13%, Opera - 1.36%). По этой "мировой" статистике заметно, что Explorer теряет свои позиции, а Firefox только приобретает новых пользователей. 
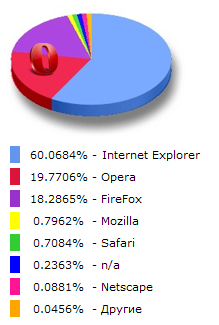
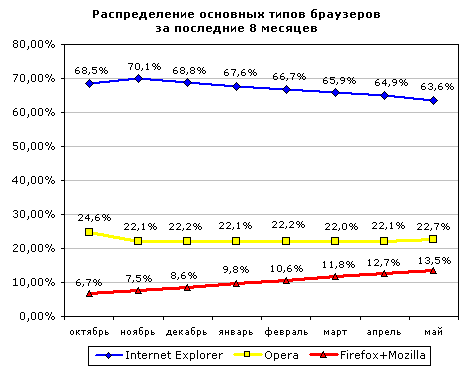
Ещё одна довольно "популярная" статистика по использованию браузеров в Рунете.  По этой статистике можно прогнозировать увеличение популярности Firefox. По этой всей собранной статистике будем рассматривать только три браузера - Internet Explorer, Mozilla Firefox и Opera. Оптимизация сайта под браузеры. Этап первый. Просмотр в разных браузерах.Профессиональный web-дизайнер обязан знать, как просматриваются его странички во всех популярных броузерах и их различных версиях. Скачать самые известные броузеры (а также их различные версии) можно с их официальных сайтов:Оптимизация сайта под браузеры. Этап второй. Меньше проблем.Раньше нужна была также оптимизация сайта под разрешение экрана. Сейчас же почти все новые сайты работают под разрешением 1024х768 (хотя и это уже устаревает...) - наиболее популярное среди пользователей, почти вся электронная техника (мониторы настольных ПК, ноутбуки и т.п.) стали поддерживать это разрешение. Очень популярное ранее разрешение 800х600 уже устарело и только довольно малое количество пользователей его использует.Также ранее профессиональный Web-дизайнер должен был просматривать странички при различном количестве цветов. И в случае необходимости делать странички с использованием только безопасной палитры. Сейчас же это не имеет большого смысла, в виду "компьютерного" прогресса. Уже почти никто не использует менее 16-битную цветопередачу. Есть ещё несколько аспектов оптимизации сайта - это разнообразие различных платформ (IBM PC-совместимые, Apple Macintosh, UNIX, Amiga и др.) И все эти платформы немного отличаются при выводе графики на экран (шрифты и палитра цветов могут отличаться). Но эта информация, приведена просто для ознакомления. Так как компьютеров под управлением этих платформ не так много. Второе - это текстовые броузеры, самым известным из них является Lynx. Но владельцев таких браузеров почти нет. Оптимизация сайта под браузеры. Этап третий. Решение проблем. Поиск компромиссов.Самая распространенная проблема, с которой рано или поздно сталкиваются практически все создатели web-сайтов, заключается в том, что сверстанная в невидимой таблице (большинство сайтов именно так и построены) web-страница отображается в Internet Explorer абсолютно нормально, а вот в Mozila Firefox самым непредсказуемым образом страница «плывет»: четко и с большим трудом подогнанные друг к другу элементы дизайна разъезжаются в разные стороны.Происходит это потому, что Mozila Firefox высчитывает ширину таблицы в процентах согласно установленному экранному разрешению либо в пикселах, если данный параметр задан в открывающем таблицу теге. Поэтому, если, например, задать ширину таблицы как 100 % от ширины экрана, а одну из колонок — в пикселах, Internet Explorer отобразит документ корректно, a Mozila Firefox моментально «запутается» в вычислениях размеров столбцов и ячеек. Решение находиться достаточно просто: используйте для всей таблицы один и тот же метод указания ширины и высоты различных ее элементов, не смешивайте разные варианты. Проблемы с выравниванием таблиц с помощью тега форматирования абзаца <Р>. Mozila Firefox просто игнорирует директиву <Р ALIGN="CENTER"> при интерпретации кода HTML. Проблема решается просто: не используйте тег <Р> для выравнивания таблиц. Вместо этого будет вполне достаточно добавить атрибут ALIGN="CENTER" в тег описания таблицы, и все различия будут устранены. Следует отметить, что Mozila Firefox, по всей видимости, страдает какой-то болезненной аллергией на тег <Р>, используемый совместно с командами разметки таблиц. Mozila Firefox терпеть не может, когда web-мастер вставляет пробелы или переносит строку внутри кода HTML, описывающего гиперссылку. Согласно спецификации языка разметки гипертекста, броузеры должны игнорировать пользовательские переносы строк и случайные пробелы в листинге web-страниц. Однако создатели Mozila Firefox спецификацию HTML, видимо, не читали. Поэтому, если вы запишете тег <А> с переносами или пробелами Mozila Firefox нарисует чуть ниже гиперссылки некрасивый символ подчеркивания. Наблюдается небольшое несоответствие в ширине отступов между ячейками таблицы, которое кажется несущественным на первый взгляд, но может стать камнем преткновения при разработке сложных таблиц для компоновки вашего сайта. Вывод очевиден: необходимо стараться по возможности явно указывать все параметры ячеек, столбцов и таблицы в целом, чтобы избежать разночтений html-кода интерпретаторами различных броузеров. Разумеется, на этом различия в отображении элементов web-страниц броузерами Microsoft Internet Explorer и Mozila Firefox не исчерпываются: любой web-дизайнер сможет навскидку перечислить вам еще с десяток подобных несоответствий. Однако все наиболее опасные «подводные камни», встречающиеся при создании собственных html-документов и их отладке с целью обеспечить идентичность отображения в броузерах всех типов, мы уже рассмотрели. Остальные «мелкие проблемы» решаются, как правило, традиционным и проверенным методом — практикой. |
 |

